今回はVue.jsでPush通知機能を作るのに非常に便利なライブラリのPush.jsについて解説を行っていきます。
解説に入る前に今回の各バージョンについて
| パッケージ | バージョン |
|---|---|
| node | v.18.12.1 |
| npm | 8.19.2 |
| vite | 4.0.0 |
| Vue | 3.2.45 |
| push.js | 1.0.12 |
Vite+Vueでプロジェクトを作成
今回は、Vite+Vueで環境を構築します。
Vue CLIを使われている方やすでに環境が準備できている人はこの工程は飛ばして次の工程に進んでください。
Viteでプロジェクトを作成する場合は以下のコマンドを実行します。
npm create vite vue-push -- --template vue実行後、プロジェクトの名前やTypeScriptを使うかどうかなど聞かれるので、必要なものなどを入れてプロジェクトの作成を終えてください。
プロジェクトの作成が終わると以下のコマンドを実行してくださいといった出力がされます。
cd vue-push
npm install
npm run devあとは上記の順番でコマンドを実行すれば、環境の準備はひとまずOKです。
Push.jsのインストール
今回はNPMを使ってパッケージのインストールを行います。(CDNを使った実装方法は紹介しません。)
以下のコマンドを実行します。
npm i push.jsインストールは以上で終了です。
Push通知の実装
今回は非常に簡単な通知を実装していきます。
Viteで環境を構築したひとは、App.vueファイルがあると思うので該当ファイルを開きます。
デフォルトでは以下のような内容になっているかと思います。
<script setup>
import HelloWorld from "./components/HelloWorld.vue";
</script>
<template>
<div>
<a href="https://vitejs.dev" target="_blank">
<img src="/vite.svg" class="logo" alt="Vite logo" />
</a>
<a href="https://vuejs.org/" target="_blank">
<img src="./assets/vue.svg" class="logo vue" alt="Vue logo" />
</a>
</div>
<HelloWorld msg="Vite + Vue" />
</template>
<style scoped>
.logo {
height: 6em;
padding: 1.5em;
will-change: filter;
}
.logo:hover {
filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {
filter: drop-shadow(0 0 2em #42b883aa);
}
</style>Push.jsの設定
以下の2行を追加するだけでPush通知の大枠が完成します。
import Push from 'push.js';
Push.create('test')また、上記を追加するだけでは、ページが読み込まれたタイミングでPush通知が来るようになるので、Push通知を送る条件は使用用途によって変更する必要があります。
通知が来ないときの原因
記述などは間違えていないが通知が来ない人は、まずはデベロッパーツールを見てみましょう。
Uncaught (in promise) PushError: permission request declinedといったメッセージが出ている場合は、ブラウザ側で通知を許可していないので通知の権限がないというエラーになっています。
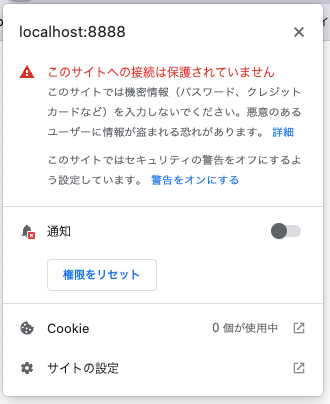
検索バーの「 i 」の部分をクリックします。

通知の部分のボタンをクリックし許可して上げる必要があります。

全体のコード
<script setup>
import HelloWorld from "./components/HelloWorld.vue";
import Push from 'push.js';
Push.create('test')
</script>
<template>
<div>
<a href="https://vitejs.dev" target="_blank">
<img src="/vite.svg" class="logo" alt="Vite logo" />
</a>
<a href="https://vuejs.org/" target="_blank">
<img src="./assets/vue.svg" class="logo vue" alt="Vue logo" />
</a>
</div>
<HelloWorld msg="Vite + Vue" />
</template>
<style scoped>
.logo {
height: 6em;
padding: 1.5em;
will-change: filter;
}
.logo:hover {
filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {
filter: drop-shadow(0 0 2em #42b883aa);
}
</style>以上で、Push.jsの簡単な使用法については解説を行っていきました。
Push.jsのオプションについて
以下は、ドキュメントの翻訳をかけたものになります。
詳しくは公式ドキュメントを参照ください。
| Option | Description |
|---|---|
| body | 通知の本文 |
| data | ServiceWorkerの通知に渡すデータ |
| icon | アイコン画像のURLか、16x16および32x32ピクセルのアイコン画像を含む配列(上記参照)を指定することができます。 |
| link | モバイルでユーザーが通知をクリックしたときに移動する相対URLパス(例:ユーザーにページ(http://example.com/page)に移動してほしい場合、相対URLは単にページ(page)となります)。ページがすでにバックグラウンドで開かれている場合、ブラウザウィンドウは自動的にフォーカスされます。動作させるには、サーバー上にserviceWorker.jsファイルが存在する必要があります。 |
| requireInteraction | trueに設定すると、ユーザーが手動で閉じるかクリックしない限り、通知は閉じません |
| tag | 通知を識別するために使用される一意のタグです。後で通知を手動で閉じるために使用することができます。 |
| timeout | 通知が自動的に閉じるまでの時間(ミリ秒) |
| vibrate | 通知を受信したモバイルデバイスが振動する時間の配列。例えば、[200, 100]の場合、最初に200ミリ秒振動し、一時停止した後、100ミリ秒振動し続けます。Mobile Chromeでのみ利用可能です。 |
| silent | 端末の設定に関わらず、音や振動を出さないサイレント通知にするかどうかを指定します。Chrome 43.0以降でサポートされています。 |



コメント