私は新卒未経験で入社して2年目になります。
最初は、オブジェクト指向ってなに?配列?といった状態でした。
そんな私が就職する前に、学んでおけばよかったと実感しとこと5つ紹介していきます。
結論下記の5つになります。
- Git、GitHubを使ったソース管理
- ターミナルになれること、簡単なLinuxコマンド
- Markdown記法での資料作成
- 検索する力をつける
- エラーコードをメモしておく
では、上から順番に解説を行って行きます。
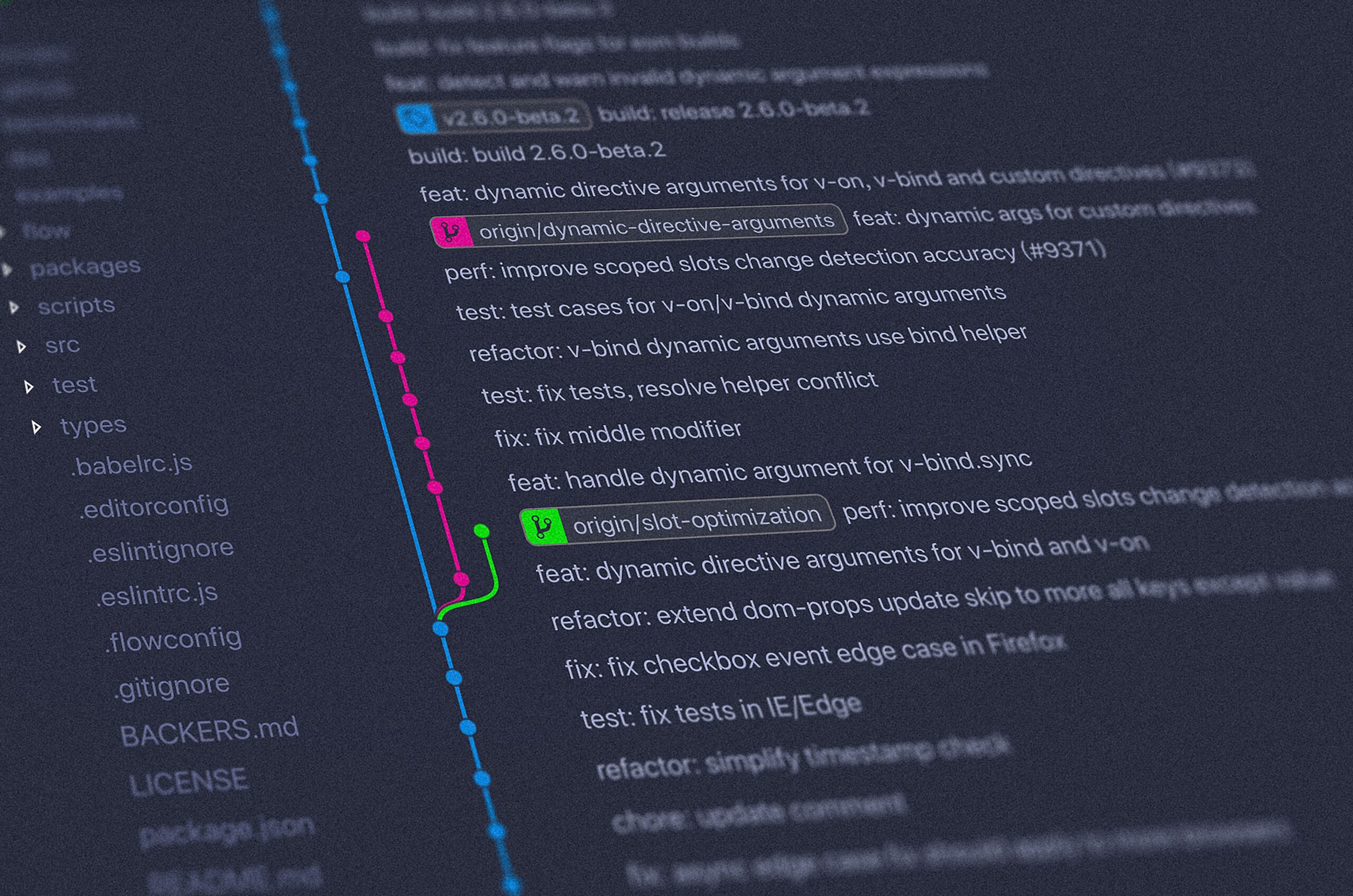
Git、GitHubを使ったソース管理

大抵のところはgitを使ってソース管理を行っていると思います。
Githubは個人でも作れるので、プログラミングの勉強しているけどまだソース管理はあまりやっったことがない人はぜひ登録してみてください。
また、Gitは基本的にコマンドラインで操作するので取っ掛かりにくい印象がありますが最小の方で使うコマンドは限られているので、諦めずに挑戦してみてください。
私も最初はどうしらいいのかわからない状態が続きましたが、一ヶ月もすれば主要なコマンドは覚えることができました。
コマンドラインでのファイル操作(Linuxコマンド)

上記でも出てきましたがコマンドラインでの作業に少しでもいいのでなれておくことをおすすめします。
開発を行う中で、ソース書くことばかりではありません。
トラブルが起きたなどは調査をしなければなりません。その際にログの確認などを行います。
このとき、ログファイルがあるのは基本的にサーバーです。なので必然的にコマンドでのファイル操作が必要になります。
GUIツールなどもありますが、権限などの関係上GUIでは操作できない項目が必ずどこかで現れます。
そんなときに、コマンドラインの使い方をある程度わかっておけば簡単に調査ができますね!
よく使う項目については簡単に紹介します。
| cd | フォルダの移動を行うコマンドです。 |
| ls | 今いるディレクトリにどんなファイルやフォルダが有るか確認 |
| mkdir | フォルダの作成/td> |
| pwd | 今いるディレクトリの表示 |
| touch | ファイルの作成 |
| cat | ファイルを表示 |
| mv | ファイルの移動 |
| cp | ファイルやフォルダのコピー |
このあたりはよく使うと思うので、覚えておいても損はしないかと思います。
実際に、サーバーなどでコマンド使いたいと考えている方はレンタルサーバーを借りて練習るのも一つの手段ですね。
ssh 接続できるサーバーであればおそらくコマンドの操作ができたかと思います。
このあたりは、他のサイトで情報があると思うので調べて見てください。
Markdown記法での資料作成
開発を行う上で、仕様書や構築手順書などを書く際に頻繁に使うことになると思います。

ワードとかエクセルでよくない?

ワードやエクセルだと差分がわからなくなるから、
あまり開発には向かないこと多いんですよ。

マークダウンだと差分がわかるようになるの?

マークダウンはテキストベースなので差分を明確にできるよ!

なるほど、他にマークダウンを使うメリットはあるの?

テキストベースだから、ファイル容量を小さくすることができるし、
最近のメモアプリはマークダウン記法で書くこと装飾を簡単につけることができるので覚えて損はなし!
マークダウン記法でかけるアプリ、ツール3選!!
- Notion
- Bear
- vscode
この3つはおすすめです。
その中でも一番オススメなのがNotionです!
Notionは最近かなり人気になってきました。マークダウンでもメモを取れるし、その他にも様々なことができます。私はもうNotionがない仕事ができないぐらい愛用しています。
ただ機能がありすぎるがあまりに使いこなせるようになるのに少し時間がかかる印象があります。
検索する力

検索は誰でもできると思います。
ただ検索ができるのと、自分がほしい情報をうまく見つけるのでは大きく異なります。
検索する力は自分が欲しい情報をいかに短い時間で見つけることができるかです。
プログラミングをする上で、検索する力はかなり重要になってきます。
プログラミングは覚えることがかなり多いですが、全て暗記するのは不可能です、なのですぐに検索をしてこうやればいいのかってことになれば覚えているのとほぼ同じことではないでしょうか?
何回も検索するうちに知識も必然的に増えて行きます。
なので今、自分は全然覚えれいないからと不安になることはありません、すごいエンジニアほど検索する力があると感じます。
エラーをメモする癖をつける
プログラミングを学んでいると絶対にエラーの壁に当たると思います。
特に、HTML、CSSなどを最初にやって次のステップでJavaScriptに挑戦した人にありがちなことだと思います。
HTMLやCSSはエラーが出ることは基本的に無いとおもいます、あってもスペルミスで表示されないとかスタイルが当たらないとかだと思います。
エラーは英語で出てくるので、この時点で億劫になってしまいますが、最初はみんなエラーに苦労するものなので、諦めずにメモを取りつつ同じエラーが出てきたときに活かせるようにしおきましょう。
メモを取るときの項目は3つです。
- エラーメッセージ
- エラーメッセージの内容
- 解決した方法
上記の3つをメモしておけば、次に同じエラーが出たときにエラーメッセージで自分のメモ内で検索をすれば解決策が残っているので解決できます。
まとめ
エンジニア就職する前にやっておいたほうがいいと感じたことは以下の5つです。
- Git、GitHubを使ったソース管理
- ターミナルになれること、簡単なLinuxコマンド
- Markdown記法での資料作成
- 検索する力をつける
- エラーコードをメモしておく
私が就職してから、意識してするようになったことや学んで学んでおけばよかったと感じたことの紹介でした。
未経験でエンジニア就職すると同期の中でもレベルが開いているし、おいていかれている感じがすると思いますが、心配しないでください。
1年も勉強すれば、同期ぐらいなら追いつけるようになります。

最後に
キーボードの紹介です。
エンジニアは一日中パソコンと向き合っているので、キーボードは必須項目アイテムになります。
作業効率を上げる上でも自分に合ったキーボードを選ぶのはすごく大事なことだと思います。
僕がおすすめするのはHHKB一択です。

コメント