今回はNuxtでvue-elementsを使う方法をについて紹介していきます。
公式のリンク:https://element.eleme.io/#/en-US/component/installation
vue-elementsとは
簡単にuiを作ることができるプラグインと思ってもらっていればいいかと思います。
CSSなどをいちいち書くのがめんどくさいときなどに重宝します。
ある程度のデザインはできているので、少し手を加えるだけでそれっぽいデザインになってくれます。
類似のプラグイン
-
-
- Bootstrap
- Vuetify
-
環境とバージョンについて
-
-
- mac OS 11.2.3
- エディタ VSCode
- node v14.8.0
- npm 6.14.7
-
ElementUI
GitHub - ElemeFE/element: A Vue.js 2.0 UI Toolkit for Web
A Vue.js 2.0 UI Toolkit for Web. Contribute to ElemeFE/element development by creating an account on GitHub.
GitHubにもやり方が乗っているので、参考にしてみてください。
vue-elementsのインストール方法
npm install element-ui -Sまずは、npmを使ってインストールを行います。
準備はコレだけでOKです。
nuxt.config.jsの設定
plugins: ['~/plugins/element.js'], // 追加JSファイルの作成
import Vue from 'vue'
import Element from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(Element)plugins/element.jsのファイルを作り、上記の記述をすれば終わりです。
ここまで終わればあとは、vueファイルで呼出すだけなのでほぼ終わりです。
elementの呼び出し方法
今回はログインフォームを想定したものを作成します。
<template lang="pug">
div
.login
.login-container
Bbh1(h1='ログイン')
el-alert(v-if="error" type="error") IDまたはパスワードが間違えています。
el-form(:model="form")
el-form-item(label="メールアドレス")
el-input(v-model="form.email")
el-form-item(label="パスワード")
el-input(v-model="form.password" type="password")
el-button(type="primary" @click="login") ログイン
</template>※テンプレートでは、pugを使用しております。
アラートの表示やフォームの作成を行っています。
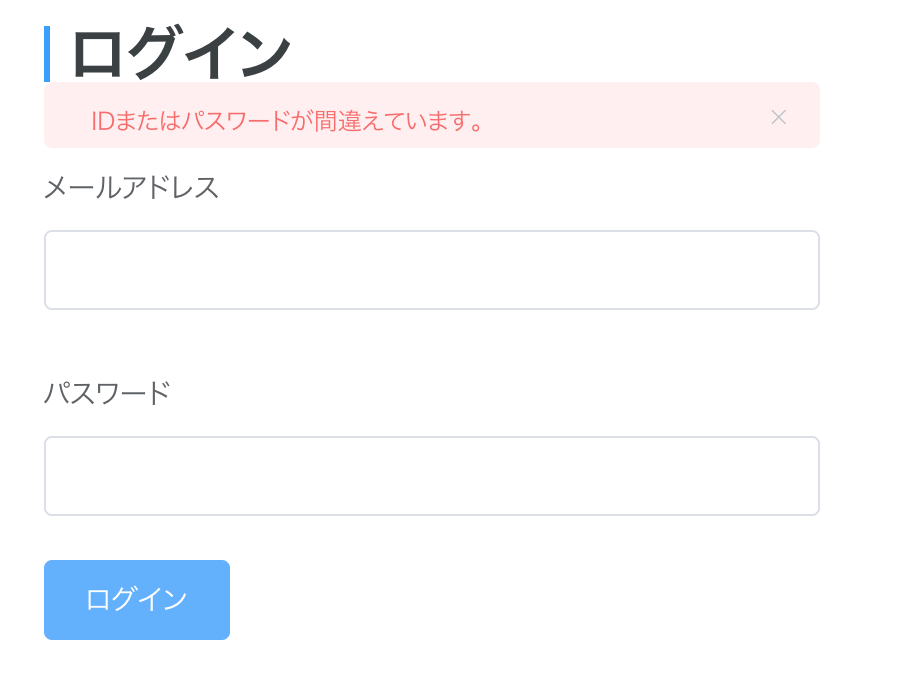
こんな感じのフォームを作成することができます。

ログインの部分は別でCSSを当てていますがそれ以外は、elementで用意されているものになってます。

エラーが出たときのアラートの表示はこんな感じになります。
タイトルとアラートの余白がつまりすぎていますがこのへんの調整だけになるので普通に組むよりも格段に早く作成できますね!

まとめ
-
-
- npmを使ったインストール
- nuxt.config.jsの設定
- element.jsの作成
- el-alertなどで呼び出し
-
上記の流れで作成することができます!

コメント