今回はpugをhtmlへ変換する方法について紹介していきます。
pugをhtmlへ変換する方法は何個かありますが、手っ取り早く変換したいならVSCodeの拡張機能が一番簡単で楽に変換できます。
ただ、簡単なだけに応用が効かない部分などもあるので、かゆいところに手が届くnpm を使った変換方法についても解説をしていきます。
ブラウザで利用可能なツール
VSCodeを使った変換方法

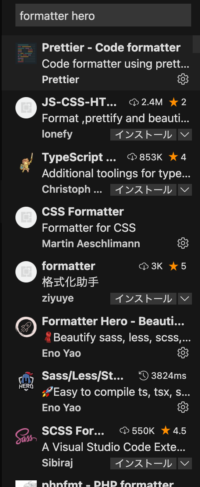
「Formatter Hero」のプラグインを使うと簡単にhtmlファイルへ変換してくれます。
使い方について

拡張機能(shift+⌘+X)から「Formatter Hero」をインストールします。

次にpugファイルを作成します。

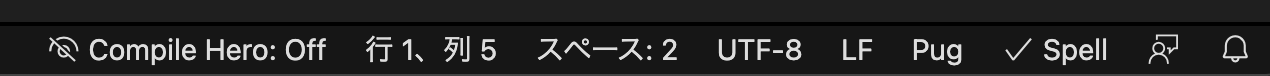
右下部分にcompile Hero があるのでこの部分をONに変更します。
これだけでpugファイルを保存するとhtmlファイルへ書き出しされます。
htmlファイルは、distのフォルダが作成されて、その中に入ります。
.
├── dist
│ └── index.html
└── index.pugフォルダ構成は上記のようになります。
書き出しの変更について

distに書き出しをするのではなく、他のフォルダに書き出したいときは、設定を変更すれば変更が可能です。
「⌘+,」を押すと設定ファイルに移動するので、そこで「Compile-hero」と検索します。
**Compile-hero: Jade-output-directory**
Set the directory to output after compiling jade上記の項目の、「./dist」の部分を書き出しを行いたいディレクトリへ変更するだけです。
このときに、ユーザーの設定にしていますとすべてのものに適応するみたいな感じになるのでワークスペースだけの設定にするなど臨機応変に対応するほうが良いかと思います。
npmを使った変換方法

今回はnpmがインストールされていることを前提として話していきます。
npmのインストールについてはnpm installなどでググったら出てくるともうのでそちらを参考にしてみてください。
公式のnpm のページに関しては下記になります。

必要なライブラリのインストール
では本題に入って行きます。
まずは、package.jsonを作成するために、下記コマンドを入力します。
VSCodeを使用されている方は⌘+jでターミナルを起動させることができます。
npm initプロジェクトの名前をどうしますかなど聞かれますが、今回は気にせずに、全てEnterを押して作成します。
次に、下記のコマンドを入力してpugをcompileするのに必要なライブラリのインストールを行います。
npm i pug-cliインストールが終わるとdependenciesの中にインストールしたものが反映されているかと思います。
"dependencies": {
"pug-cli": "^1.0.0-alpha6"
}pugのcompileに必要なライブラリは1つだけでいいので、インストールするものはこれで終わりです。
compile用のコマンドを作成
package.jsonの中の"scripts"に打ちたいコマンドを作成します。
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"pug": "pug pug --out htdocs --watch ./index.pug --pretty"
},これでOKです。
あとは、ターミナルでコマンドを入力するだけでcompileされるようになります。
"scripts"の中に記述をしなくても、ターミナルでpug pug --out htdocs --watch ./index.pug --prettyと入力しても動きますが、"scripts"登録しておくと、npm run pugこれだけでcompileされるようになるので便利です。
実行コマンドの意味ですが、下記の3つの項目が主に使うオプションになるかと思います。
- --out 書き出し先
- --watch 監視対象のファイル
- --pretty コードの整形
pugの忘れがちな記述について
改行
p テキストテキスト
br
| 改行テキスト
span spanタグ
br
| 改行テキスト上記の記述で下記のようなhtmlになります。
<p>テキストテキスト<br />改行テキスト<span>spanタグ</span><br />改行テキスト</p>コメント
pugのコメントにはhtmlに書き出しされるコメントと表示されないコメントがあります。
記述方法は下記になります。
//- Pug
// これはHTMLに表示されるコメントです
//- これはHTMLに表示されないコメントです上記をコンパイルをすると下記の記述になります。
<!-- HTML -->
<!-- これはHTMLに表示されるコメントです-->CodeCamp(コードキャンプ)

プロダクトをプロのエンジニアと一緒に作ることが出来つつ、 時間や場所は自由に選べる為、費用を抑えながら、 意欲を保ちプログラミング習得が可能となっております。
学べる言語
- HTML/CSS
- JavaScript
- PHP
- MySQL
- Rudy
- JAVA
- Andoroid
- Swift
※プランによって学べる学習言語が異なります。
- 初めてプログラミングに挑戦される方
- 自由な時間/場所で学習をしたい方
- 修了後も就職/転職やキャリアについての相談がしたい方

コメント