VSCodeとは?
プログラミングに特化したテキストエディタです。
VSCode(Visual Studio CodeはMicrosoft)が開発しているWindows、Linux、macOS、web用のソースコードエディタです。
拡張機能が豊富でほぼ全ての言語に対応しているので、これ1つで様々なプログラミング言語を扱うことができます。
デバッグ、埋め込みGitコントロールとGitHub、シンタックスハイライト、インテリジェントなコード補完 、スニペット、コードリファクタリングのサポートが含まれています。
VSCodeのおすすめ拡張機能
現役のエンジニアが愛用している拡張機能について紹介を行っていきます。
今回は以下の3つのジャンルに分けて解説します。
- Theme・icons
- コーディング補助
- その他
拡張機能は便利ですが、入れすぎると重たくなってしますので本当に必要なものだけを入れることをおすすめします。
VSCodeのおすすめ拡張機能 Theme・icon編
今回紹介していくテーマの拡張機能についてはすべてダークテーマになっています。
- Theme
- Dracula Official
- Atom One Dark Theme
- GitHub Theme
- icon
- vscode-icons
- Material Icon Theme
テーマはコードの可読性などに影響するので、案外重要なので自分にあったテーマ選びをしましょう。
Dracula Official

ドラキュラの公式テーマで多くのエディター、シェルなどで利用されています。
私もこのテーマを3年ぐらい愛用しています。(個人的に一番おすすめ)
公式サイト:https://draculatheme.com/
Visual Studio | Marketplace:https://marketplace.visualstudio.com/items?itemName=dracula-theme.theme-dracula
Atom One Dark Theme

Atom One Dark ThemeはAtomエディタで使われてるテーマをもとに作られたものです。
公式サイト:https://atom.io/
Visual Studio | Marketplace:https://marketplace.visualstudio.com/items?itemName=akamud.vscode-theme-onedark
GitHub Theme

Githubで使われている配色と同じとなっているので、Githubの配色が好きな方にはおすすめです。
公式サイト:https://github.co.jp/
Visual Studio | Marketplace:https://marketplace.visualstudio.com/items?itemName=GitHub.github-vscode-theme
vscode-icons

vscode-iconsはアイコンを変更できるだけでなく、カスタマイズすることもできます。
アイコンが言語のロゴになるなど何がどの言語のファイルなのかをすぐに確認することができます。
Visual Studio | Marketplace:https://marketplace.visualstudio.com/items?itemName=vscode-icons-team.vscode-icons
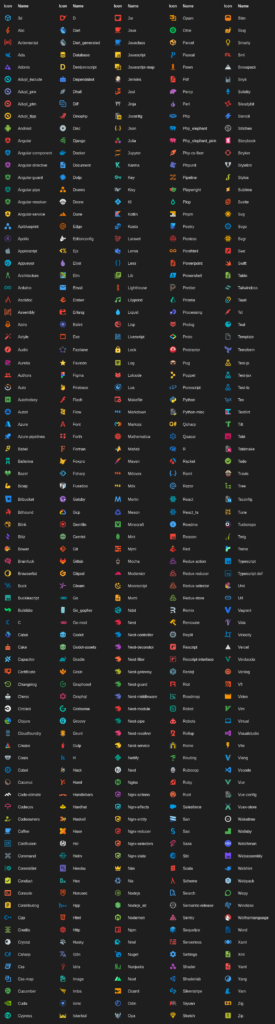
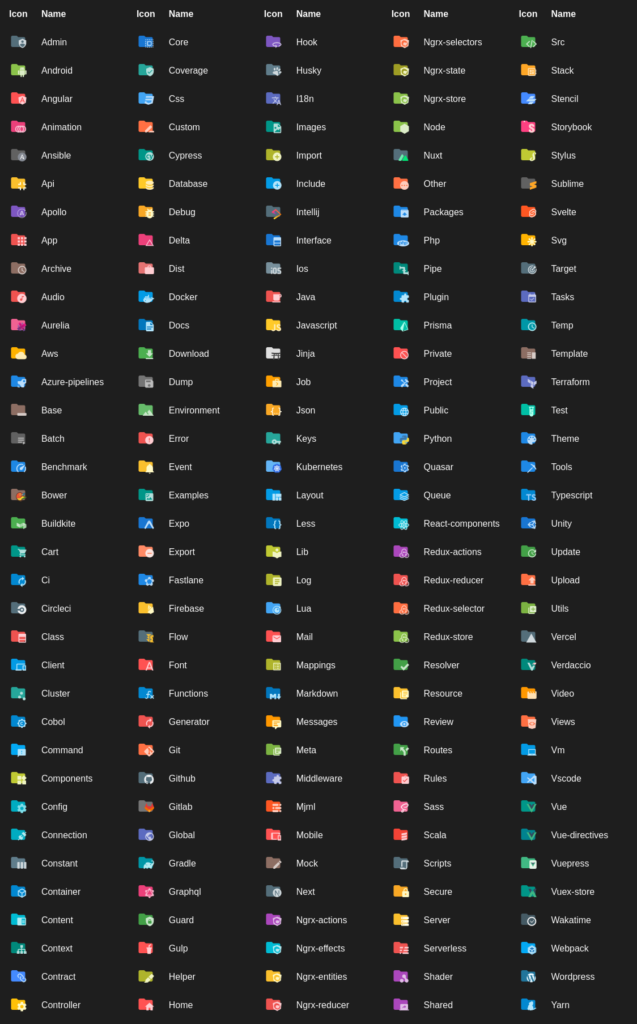
Material Icon Theme

こちらの拡張機能もアイコンを変更してくれる拡張機能になります。
様々な言語に対応しているため、私はMaterial Icon Themeを愛用しています。
また、ファイルだけでなくフォルダにも役割によってアイコンを変更することができます。


Visual Studio | Marketplace:https://marketplace.visualstudio.com/items?itemName=PKief.material-icon-theme
VSCodeのおすすめ拡張機能 コーディング補助編
コーディングを効率的に行うために、便利な拡張機能の紹介をしていきます。
今回紹介する拡張機能は以下になります。
- Auto Rename Tag
- Prettier - Code formatter
- indent-rainbow
- Color the tag name
- zenkaku
拡張機能について見ていきましょう。
Auto Rename Tag

機能としては、1 つの HTML/XML タグの名前を変更すると、ペアになっている HTML/XML タグの名前が自動的に変更をしてくれます。
Visual Studio | Marketplace:https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag
Prettier - Code formatter

Prettier - Code formatterは名前の通り、コードをフォーマットしてくれる拡張機能です。
様々な言語に対応しており、コードをきれいに保つために非常に便利な拡張機能になっています。
対応言語は、JavaScript TypeScript · Flow · JSX · JSONCSS · SCSS · Less · HTML · Vue · Angular HANDLEBARS · Ember · Glimmer · GraphQL · Markdown · YAML となっており非常に豊富です。
チーム開発で、コードの記述方法を統一したいときなどにも便利になっています。
Visual Studio | Marketplace : https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
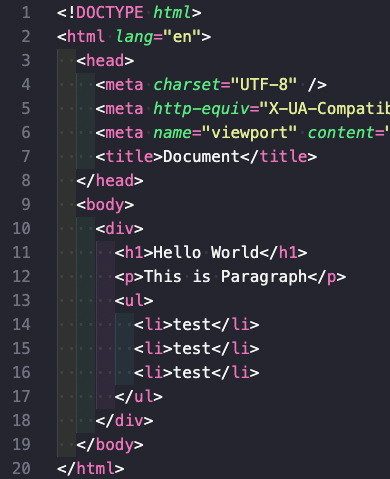
indent-rainbow

この拡張機能は、テキストの前のインデントに色を付け、各ステップで 4 つの異なる色を交互に表示してくれます。
PythonやPug, stylusなどインデントが重要になってくる言語には欠かせない拡張機能ですね。

Visual Studio | Marketplace:https://marketplace.visualstudio.com/items?itemName=oderwat.indent-rainbow
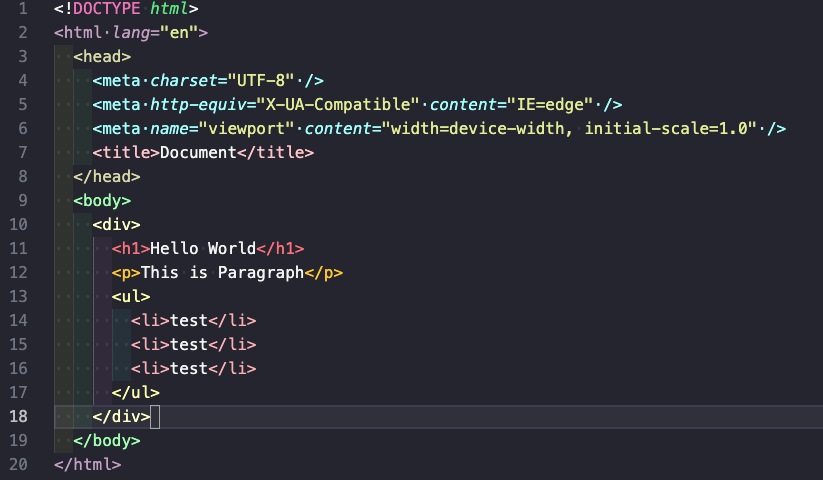
Color the tag name

HTMLのタグにカラーを付けることができる拡張機能です。
ソースが膨大になってくると読みになるのでこれを入れておくと可読性が向上します。
VueやReactにも対応しています。

Visual Studio | Marketplace:https://marketplace.visualstudio.com/items?itemName=jzmstrjp.color-the-tag-name
zenkaku

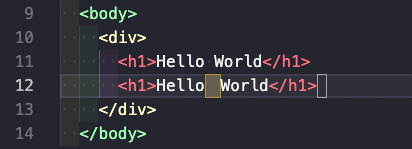
この拡張機能は全角スペースを視覚的に表示してくれる機能です。
プログラムでは全角スペースが入っているだけで動かなくなってしまうケースも多いので入れておくと便利でしょう。

Visual Studio | Marketplace:https://marketplace.visualstudio.com/items?itemName=mosapride.zenkaku
その他・入れておくと便利な拡張機能
ここからは実際に案件での運用を行っていく上で便利なものや入れておくと便利な拡張機能を紹介していきます。
紹介してく拡張機能は以下になります。
- Code Spell Checker
- Remote - SSH
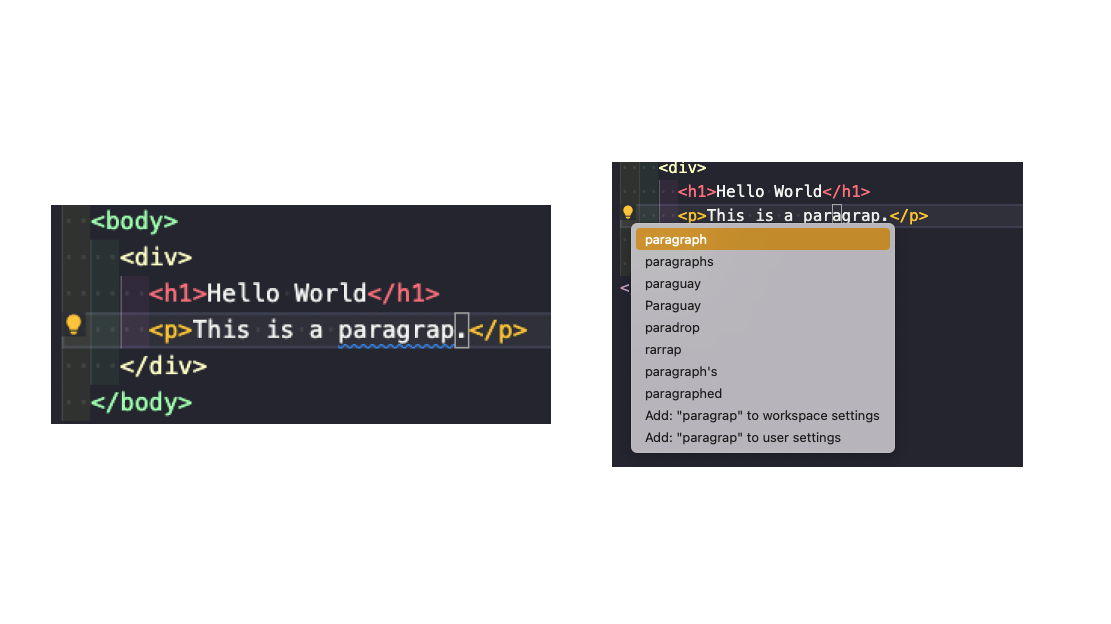
Code Spell Checker

この拡張機能は名前の通りスペルをチェックしてくれます。
スペルミスを防ぐことができるので、入れておくとスペルミスで馬鹿にされることはなくなるでしょう!

スペルミスをしている部分に波線を引き教えてくれます。
また、ランプのアイコンを押すことで候補を表示してくれます。
Visual Studio | Marketplace:https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker
Remote - SSH

VSCodeからサーバーにSSH接続を行い、サーバー上のファイルをVSCodeで確認することができます。
この拡張機能の便利なところは、サーバー上のファイルを編集できるだけではなく、VSCodeのショートカットも使うことができるのでいつもと変わらない操作を行うことができます。
Visual Studio | Marketplace:https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-ssh




コメント