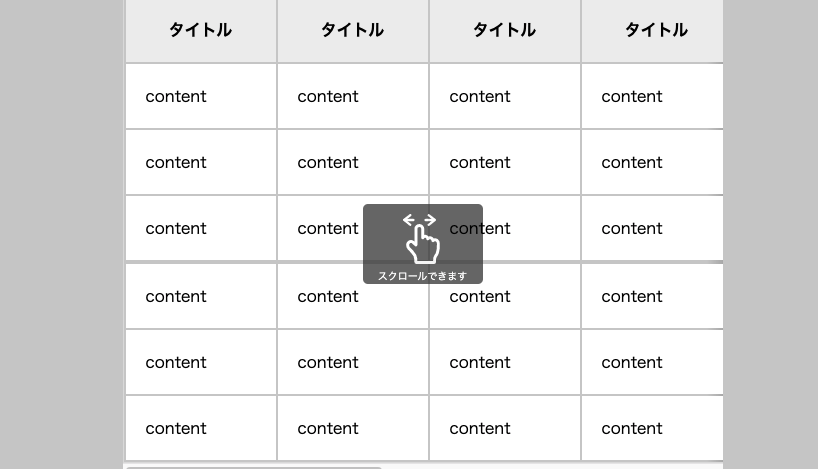
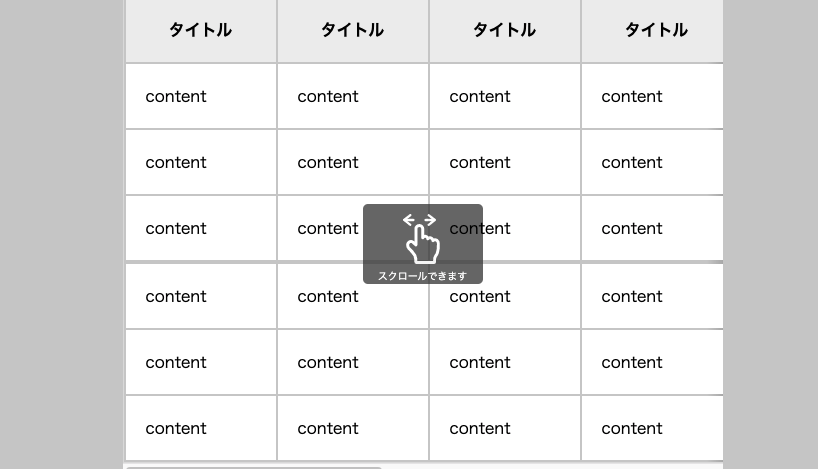
テーブルなどで横スクロールできることがわかるように、補助的なアニメーションを表示させる
今回は下記のようなアニメーションを表示させます。
今回はpugとstylusを使っています。
コンパイルが必要になるので、html、CSSがいいって人は下記サイトで変換してください
scrollhintのデモをサクッと見たい方
下記コードペンで、デモを作っているので参考にしてください
ディレクトリ構成
.
├── stylus
│ ├── scroll-hint.css
│ └── style.styl
├── index.pug
└── js
└── scrollHint.js
scrollhint CDNの読み込み
script(src="https://unpkg.com/scroll-hint@latest/js/scroll-hint.min.js") // scrollHintのCDN
script(src="./js/scrollHint.js") // 下記のjs
pug
.section
.table.table_container
table
tr
th タイトル
th タイトル
th タイトル
th タイトル
th タイトル
th タイトル
th タイトル
th タイトル
th タイトル
tr
td content
td content
td content
td content
td content
td content
td content
td content
td content
tr
td content
td content
td content
td content
td content
td content
td content
td content
td contentstylus
.section
margin 0 auto
max-width 980px
width 90%
background #ccc
.table
overflow-y scroll
margin 0 auto
width 600px
table
border 1px solid #ddd
tr
box-sizing border-box
padding 15px 20px
min-height 30px
border-top 1px solid #ddd
th, td
box-sizing border-box
padding 20px
min-width 150px
background #eee
td
background #fff注意点
https://unpkg.com/scroll-hint@latest/css/scroll-hint.css
CSSを読み込むと実装できなかったので、下記よりCSSをダウンロードしています。

ScrollHint
A JavaScript library to suggest that the elements are scrollable horizontally, with the pointer icon.
ディレクトリの構成のscroll-hint.cssが上記でダウンロードしてきたcssファイルになります。

js
new ScrollHint('.table_container', {
suggestiveShadow: true,
remainingTime: 5000,
i18n: {
scrollable: 'スクロールできます',
},
});
scrollableの部分には表示させたいテキストを入力します。
長くなりすぎると表示が崩れる場合もあるので注意が必要
最後に
そんなに使うことはないかもしれませんが、
テーブルの構造的にレスポンシブにするの難しいときとかに便利なので、使って見てください.




コメント