CSSを読み込む方法
CSSを読み込む方法は大きく2種類あります。
- HTMLファイルへ直接書き込む
- CSSファイルをHTMLファイルへ読み込む
HTMLファイルへ直接書き込む方法
HTMLファイルへ直接書き込み場合は、styleタグを使ってCSSの記述を適応します。
では、さっそく見ていきましょう!
<style>
h1 {
text-align: center;
font-size: 50px;
color: #000;
margin-top: 50px;
}
</style>
<h1>サンプルコード</h1>
<p>テキスト</p>上記の記述では、h1タグに対してスタイルを適応させる記述方法になります。
実際に表示をしてみると、添付のイメージになります。
適応前

適応後

外部ファイルとしてHTMLファイルへCSSを読み込む方法
CSSを外部ファイルとして読み込む方法は.cssファイルを作成し、HTMLファイルへ読み込みます。
.
├── css
│ └── style.css
└── index.html- HTMLファイル「index.html」を作成(ファイル名は任意のもの)
- CSSファイルを作成「./css/style.css」(ファイル名は任意のもの)
- HTMLファイルへCSSを読み込む
の流れになります。
上記のファイルの作成が終われば実際にHTMLとCSSファイルを編集してきます。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/style.css"> <!-- 追加 -->
</head>
<body>
<h1>サンプルコード</h1>
<p>テキスト</p>
</body>
</html>CSS
h1 {
text-align: center;
font-size: 50px;
color: blue;
margin-top: 50px;
}
p {
text-align: center;
font-size: 24px;
color: red;
}HTMLへ読み込む
<link rel="stylesheet" href="./css/style.css"> <!-- 追加 -->headタグ内に上記の記述を追加します。
適応前

適応後

HTMLでJavaScriptを読み込む方法は下記で解説をしています。
CSSが適応されないときの対処法

- ファイルのパスが間違えていないか確認
- CSSの記述方法が間違っていないか確認
- キャッシュが残っている
まずは上記のことを確認しましょう。1つ1つ確実に確認していけば必ず表示されます。
ファイルのパスを確認
ファイルの構造を確認します。
今回の解説でのファイル構成は下記のようになります。
.
├── css
│ └── style.css
└── index.html上記のファイル構造の場合は、index.htmlから見てCSSファイルがどこにあるかを見ていきます。
今回の記述は<link rel="stylesheet" href="./css/style.css">になります。
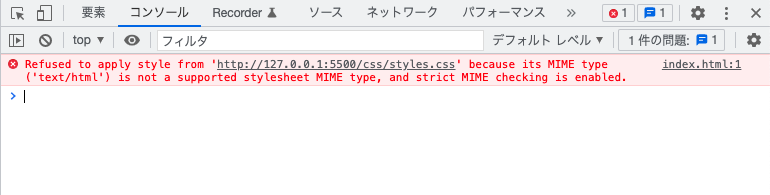
ファイルのパスがうまく設定できていない場合、Chromeのデベロッパーツール「F12」で確認を行いましょう。
コンソールの確認
F12 > コンソールとたどって行き、エラーが出ていないか確認をします。(ファイルのパスが間違っている場合の例です。)

CSSの記述を確認
- 確認する項目
- スペルミス
- class, idのCSSの定義が間違っていないか
- ファイルが見込まれているか
上記の項目をまずは確認しましょう。
一番多いミスとしてはスペルミスなので、落ち着いて1つずつ確認することがエラーの解消への近道です。
キャッシュクリアをして再度表示確認を行う
ブラウザでは表示速度を向上するためにキャッシュでデータが保持されており、更新前のデータが引き継がれている可能性があります。そのため、キャッシュをクリアし表示確認を行うことで正常に読み込まれる場合があります。
キャッシュクリアの方法については、下記の記事で詳しく説明されているのでチェックしてみてください。
https://nestle.jp/gamebox/info.html
ブラウザによって、キャッシュクリアの方法が異なります。
まとめ
- HTMLへCSSを読み込む方法は大きく2つ
- HTMLファイルへ直接記述
- 外部ファイルとしてCSSファイルを読み込む
- 正常に読み込まれないときは、スペルミス、記述ミスを確認

コメント