JavaScriptを読み込む方法
JavaScriptを読み込む方法は大きく2種類あります。
- HTMLファイルへ直接書き込む
- JavaScriptファイルをHTMLファイルへ読み込む
HTMLファイルへ直接書き込む方法
HTMLファイルへ直接書き込み場合は、scriptタグを使ってJavaScriptの記述を適応します。
では、さっそく見ていきましょう!
今回はボタンを押したときに、文字の表示と非表示を切り替える処理を例に説明をします。
HTML
<button id="btn">ボタン</button>
<p class="text">テキストの表示</p>
<script>
const btn = document.getElementById('btn')
const text = document.getElementsByClassName('text')
console.log(text)
btn.addEventListener('click', () => {
text[0].classList.toggle('show')
})
</script>外部ファイルとしてHTMLファイルへJavascriptを読み込む方法
JavaScriptを外部ファイルとして読み込む方法は.jsファイルを作成し、HTMLファイルへ読み込みます。
.
├── css
│ └── style.css
├── index.html
└── js
└── main.js- HTMLファイル「index.html」を作成(ファイル名は任意のもの)
- JSファイルを作成「./js/main.js」(ファイル名は任意のもの)
- HTMLファイルへJSを読み込む
の流れになります。
CSSファイルも同じように読み込むことができます。
CSSの読み込む方法については、下記の記事で解説を行っているのでわからない方はチェックしてみてください。
上記のファイルの作成が終われば実際にHTMLとJSファイルを編集してきます。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<button id="btn">ボタン</button>
<p class="text">テキストの表示</p>
<script src="./js/main.js"></script> <!-- 追加 -->
</body>
</html>JS
const btn = document.getElementById('btn')
const text = document.getElementsByClassName('text')
console.log(text)
btn.addEventListener('click', () => {
text[0].classList.toggle('show')
})HTMLへ読み込む
<script src="./js/main.js"></script> <!-- 追加 -->JavaScriptは基本的にHTMLがすべて読み込まれてから処理することが多いので、bodyの閉じタグの直線に読み込みます。
HTMLが読み込まれる前に、JavaScriptの処理が始まってしまうとうまくIDが取れなくエラーになってしまうことがあります。
<script>タグに defer属性を追加することで、HTML パース完了後、DOMContentLoaded イベントの直前にJS ファイルを実行します。
deferを使うときの記述例
<script src="./js/main.js" defer></script>deferの使い方やその他の記述方法については下記で詳しく詳細されているので気になる方はチェックしてみてしてみてください!
https://qiita.com/phanect/items/82c85ea4b8f9c373d684
JavaScriptが適応されないときの対処法

- ファイルのパスが間違えていないか確認
- JavaScriptの記述方法が間違っていないか確認
ファイルのパスを確認
ファイルの構造を確認します。
今回の解説でのファイル構成は下記のようになります。
.
├── css
│ └── style.css
├── index.html
└── js
└── main.js上記のファイル構造の場合は、index.htmlから見てJSファイルがどこにあるかを見ていきます。
今回の記述は<link rel="stylesheet" href="./js/main.js">になります。
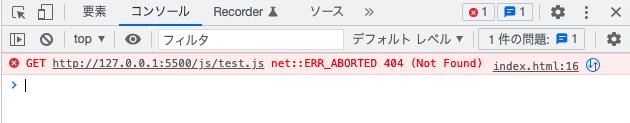
ファイルのパスがうまく設定できていない場合、Chromeのデベロッパーツール「F12」で確認を行いましょう。
コンソールの確認
F12 > コンソールとたどって行き、エラーが出ていないか確認をします。(ファイルのパスが間違っている場合の例です。)

JSの記述を確認
- スペルミス
- class, idを取得することができているか
- ファイルが見込まれているか
上記の項目をまずは確認しましょう。
一番多いミスとしてはスペルミスなので、落ち着いて1つずつ確認することがエラーの解消への近道です。
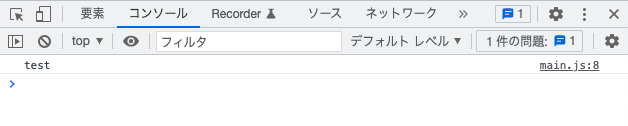
次に正常にファイルが読み込まれていないケースが多いです。読み込まれているか確認するためにコンソールに何でもいいのでログを吐き出して見ましょう。
コンソールへのログの記述例
console.log("test")上記を実行して添付のイメージのように出力されていれば正常にファイルが読み込まれています。

まとめ
- HTMLへCSSを読み込む方法は大きく2つ
- HTMLファイルへ直接記述
- 外部ファイルとしてJSファイルを読み込む
- 正常に読み込まれないときは、スペルミス、記述ミスを確認
- コンソールの出力結果を確認
おすすめの参考書
SAMURAI TERAKOYA

SAMURAI TERAKOYAの特徴とメリット
- 40種類以上の教材で、プログラミングスキル習得に必要な基礎から実戦までのすべてを学習できる
- つまづいたらいつでも相談できる「Q&A掲示板」があり現役エンジニアが学習のサポートをしてくれる
- SAMURAI ENGINEER Plus+にいる人達と一緒に学習をすることができる ←継続するにはかなりいい環境ですね!
- 単体レッスンも実施してくれるので、言語化できない悩みも相談することができる
- 月額のサブスクになっているので、利用しやすい!
注意点とデメリット
- プログラミングスクールによくある就職できなかったらといったサポートが無い
- 講義形式ではないので、自発的に行動しないといけない
SAMURAI TERAKOYAがおすすめの人
- 月々定額で挫折せずプログラミングを学びたい人
- エラーなどの悩みを相談できる環境が欲しい人
- オンラインで学べるので地方やスクールに通う時間がない人
\ 今なら学び応援キャンペーンも実施中 /



コメント