今回はHTMLのコメントアウトの記述方法について見てきましょう。
コメントアウトはコード内にメモを書くことができるので、可読性の向上や保守の効率を上げることができます。
コメントアウトを使いすぎるとかえってか可読性を下げてします可能もあるのでコメントアウトを書くときの注意点もしっかり抑えておくことが重要です。
さっそく使い方について見てきましょう!
HTML コメントアウトとは?

コメントアウトとは、プログラムのコードの中にメモや説明を残す機能です。
コメントアウトは、コードの中にメモを残すことができるので、可読性を向上させることやプログラムの解説などを行うことができて、便利ですが記述方法を間違えるとプログラムが動かなくなったりするので注意が必要です。
HTMLクイックリファレンスは下記リンクをチェック!
http://www.htmq.com/html/comment2.shtml
HTML コメントアウトの書き方

1行だけコメントアウトする場合
一行のみコメントアウトする方法は、<!-- -->で囲むことでコメントアウトできます。
<!-- 1行コメントアウトする方法 -->複数行コメントアウトする方法
複数行コメントアウトする場合も1行だけコメントアウトする方法を大きくは変わりません。
<!-- -->で囲むことによって、複数行コメントアウトすることが可能になっています。
<!--
複数行コメントアウトする方法
複数行コメントアウトする方法
複数行コメントアウトする方法
-->具体的なHTMLのコメントアウト使用例
①開始ダグと閉じタグを明確にする使い方
<body>
<header><!-- header -->
<div class="nav">
<ul>
<li><a href="index.php">トップページ</a></li>
<li><a href="index.php">新着情報</a></li>
<li><a href="index.php">お知らせ</a></li>
<li><a href="index.php">お問い合わせ</a></li>
<li><a href="index.php">会社概要</a></li>
<li><a href="index.php">サイトマップ</a></li>
</ul>
</div>
</header><!-- header end -->
<div class="main"><!-- main -->
<div class="content">
<h1>Hello World</h1>
<p>こんにちは世界</p>
</div>
<div class="content">
<h1>Hello World</h1>
<p>こんにちは世界</p>
</div>
<div class="content">
<h1>Hello World</h1>
<p>こんにちは世界</p>
</div>
<div class="content">
<h1>Hello World</h1>
<p>こんにちは世界</p>
</div>
</div><!-- main end -->
<footer>
<div class="footer">
<p>Copyright © 2020 All Rights Reserved.</p>
</div>
</footer>
</body>一番多く使われるのは、タグの開始と終了の位置にコメント記述し可読性を上げる方法です。
短ければ、必要性はあまり感じませんが長くなると閉じタグの位置を探すのも手間になるので、終了の位置だけ記述して置くと後々便利に使えることもあります。
②一時的に非表示する場合
<div class="main"><!-- main -->
<div class="content">
<h1>Hello World</h1>
<p>こんにちは世界</p>
</div>
<div class="content">
<h1>Hello World</h1>
<p>こんにちは世界</p>
</div>
<div class="content">
<h1>Hello World</h1>
<p>こんにちは世界</p>
</div>
<!-- <div class="content">
<h1>Hello World</h1>
<p>こんにちは世界</p>
</div> -->
</div><!-- main end -->上記のclass=”content”が一時的に1つ不要だなと思ったときに、コードを消してしまうと再度記述しなくては行けなかったり、どこかに別に保存しておかないと行けないなど面倒です。
こういったときにコメントアウトを使うことによって、一時的に非表示にすることができます。
必要になった場合は、コメントアウトを外すだけで再度表示されるようになります。
HTML コメントアウトを使用するときの注意点

- 多用しない
- コメントアウトは入れ子にできない
- コメントはあるとは一般の人でも見ることができる
多様しない
コメントアウトは便利ですが多様しすぎると逆に可読性を下げてしまう場合があります。
一時的に非表示にしたコードなどは、最終本当に必要かの判断を行いできるだけ削除するようにしましょう。
不要なコメントをそのままにしておくと、保守をするときに逆に工数がかかってしまうなどの問題が発生します。
コメントアウトは入れ子にできない
コメントアウトをコメントアウトはすることはできない。
<header><!-- header <!-- ページの先頭です。-->-->
上記のように表示されてしまうので注意しましょう。
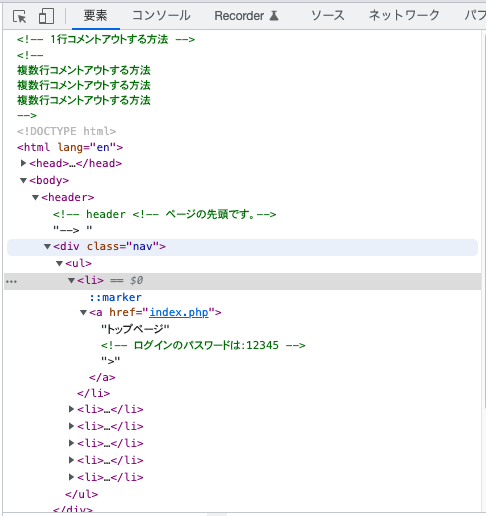
HTMLのコメントアウトはブラウザで確認することができるので注意!
ChromeであればF12を押すことでデベロッパーツールが表示されます。
そこにコメントアウトも表示されてしまうので個人情報や他の人には見られては行けないものはコメントアウトには記述しないようにしましょう。

まとめ
- HTMLのコメントアウトの記述方法は<!— —>で囲むこと
- 可読性を向上させることができるので作業効率のアップに繋がる
- コメントアウトは多様しない
- ブラウザで確認することが可能なので、個人情報など見られては行けない情報は記述しない


コメント