Webサイトを使っているときに、ダイヤログのような上からの通知のようなものがでてきた経験はありませんか?
JavaScriptでalert(アラート)を使うことでそのような仕組みを作ることができます。
- アラートの表示方法
- アラートを使った事例
- アラートの種類
では、JavaScriptのアラートについて学んで行きましょう!
alert(アラート)とは?

アラートとは、ウィンドウにお知らせしたい内容を表示させることができるポップアップのことです。
例えば、フォームの入力に間違いがあるときなどに間違いをアラートで表示させるなどの追加たがあります。
JavaScript alert表示方法
さっそく、アラートの書き方について見てきましょう。
アラートの書き方
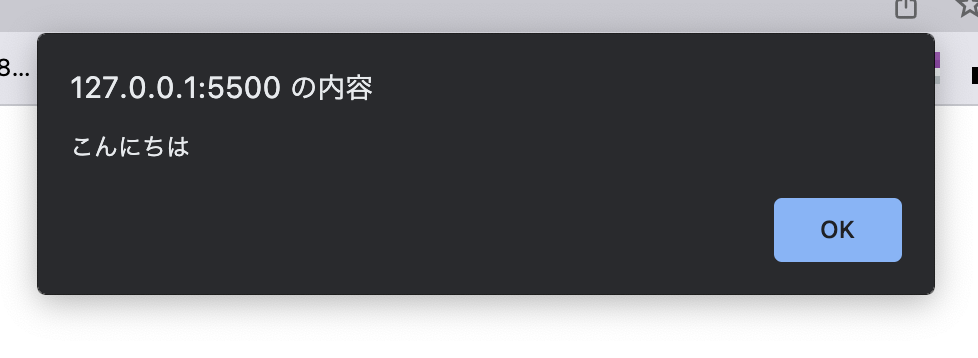
alert("こんにちは"); // アラートに表示させたい文字や数値を入力カッコの中に表示させたい、文字や数値を書くことでアラートに表示させることができます。
関数の中でアラートを使う方法
function showAlert() {
alert("こんにちは");
}関数の中でアラートを使いたい場合は、上記で記述を関数の中に書くだけです。
JavaScript alert以外のポップアップの種類
JavaScriptにはalert以外に以下2つの関数が用意されています。
- confirm
- prompt
confirmとは?
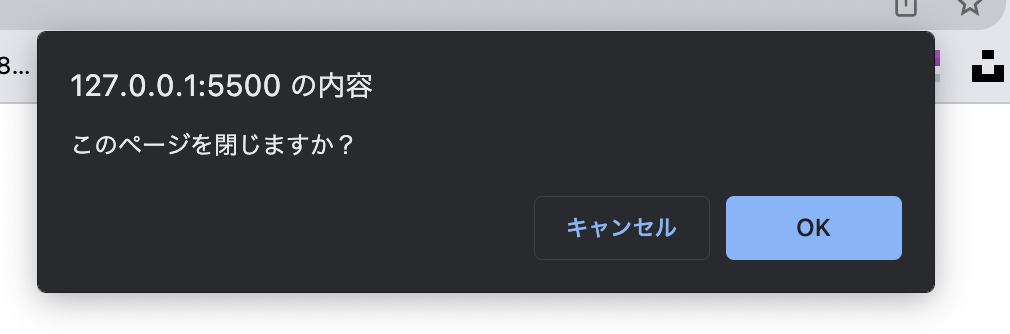
Window.confirm() メソッドは、メッセージと、OK, キャンセルの 2 つのボタンを持つモーダルダイアログを表示します。
簡単な使い方の紹介
confirm('confirm');
promptとは?
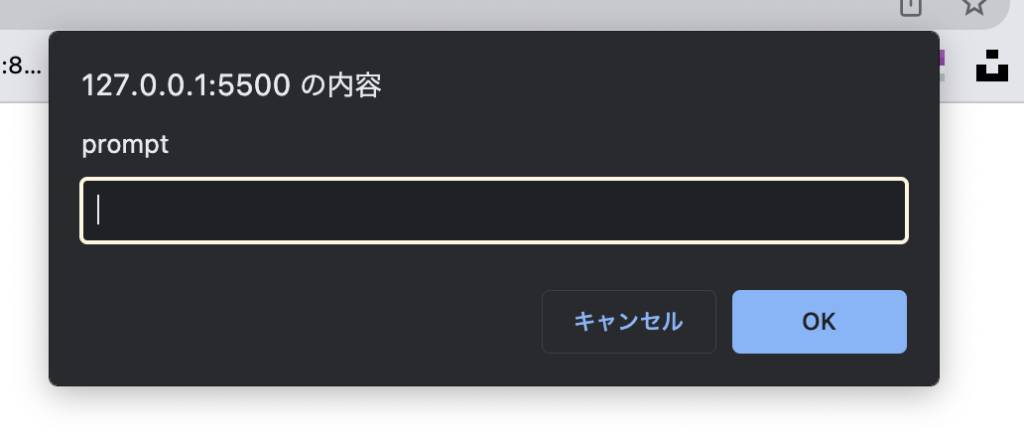
ユーザにテキストを入力することを促すメッセージを持つダイアログを表示します。
prompt('prompt');
アラートの活用例
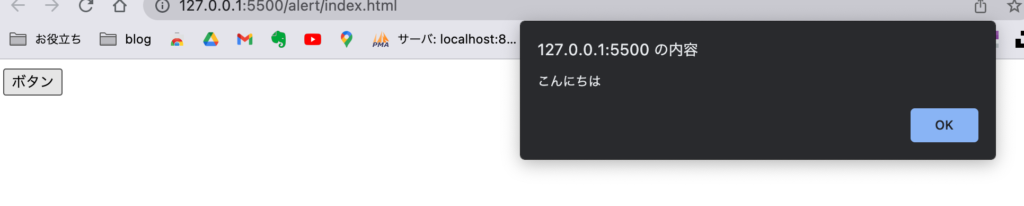
ボタンを押したときにアラートを表示
ボタンが押されたときにアラートを表示してお知らせを出す。
<button onclick="showAlert()">ボタン</button>function showAlert() {
alert("こんにちは");
}
デバック表示に使用する
プログラムを書いているとどうしても途中の処理を表示したいなど、一時的に表示したいといった場合に使うのが結構便利です。
function showAnswer() {
alert(2 * 3);
}
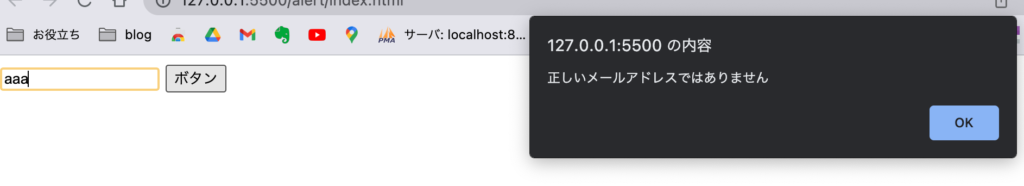
バリデーションチェックの間違いをお知らせ
フォームなどでメールアドレスを入力し、ボタンを押したときにメールアドレスの形式が正しいかを確認し、正しくない場合はアラートを表示します。
<input type="text" id="mail">
<button onclick="checkMail()">ボタン</button>// メールアドレスの正規表現
function checkMail() {
var mail = document.getElementById('mail').value
var pattern = /^[A-Za-z0-9]{1}[A-Za-z0-9_.-]*@{1}[A-Za-z0-9_.-]+.[A-Za-z0-9]+$/
if (pattern.test(mail)) {
alert('正しいメールアドレスです')
} else {
alert('正しいメールアドレスではありません')
}
}
まとめ
ダイヤログの種類
- alert
- confirm
- pronpt
alert(アラート)とは**Window.alert()**メソッドは、オプションの指定されたコンテンツと OK ボタンを持つ警告ダイアログを表示します。
confirmとは、**Window.confirm()**メソッドは、メッセージと、OK, キャンセルの 2 つのボタンを持つモーダルダイアログを表示します。
pronptとは、ユーザにテキストを入力することを促すメッセージを持つダイアログを表示します。
アラートの記述方法
alert('こんにちは')アラートの活用例
- ボタンを押したときにアラートを表示
- デバック表示に使用する
- バリデーションチェックの間違いをお知らせ

コメント